Before you go read this article, I recommend taking a look at the
previous isometric installment.
Lately, I've been checking out some computery stuff online, and was reminded of
BeOS. Specifically, I was reminded of how the icons were drawn:





(images taken from
GUIdebook)
I was thinking to myself "Hey, that looks really neat," because, hey, that looks
really neat! BeOS's icons are a masterpiece of isometric pixelling, but don't
they look a little bit different than regular isometric pixel art?

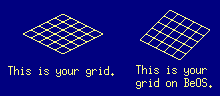
Any questions? Basically, BeOS icons are on a grid which is slightly different
than the usual isometric grid (which I used in the previous article).

For clarification. Anyway, one thing I ran into was the fact that I didn't know
how many pixels to make the Y side (remember in the last article, I made Y be the
red line). With normal isometry, it was easy to make a proportional square shape,
because both X and Y are at the same angle. My solution is to just use a 4:3 ratio.
In my example, X uses 8 pixels, and Y uses 6 pixels. This ratio tends to make a
good square shape. Let's put this to quick use...

Remember this from the last article?

So which one do you like? Personally, I like the BeOS grid, which is used in the
second image. I don't know why... it just looks better. Whoever drew BeOS's icons
was definately on to something! Now, the reason that games don't use this is
probably because of the way the BeOS grid doesn't line up for tile-based games.
Nowadays, this isn't a problem when your program just renders the graphics like
a bitmap, but back then, it was all about the tiles.
Hi, I'm a footer.
![[i am a wootest]](/wootest_r.png)




